If you are into creating more leads and selling more amount of product, then you will agree that a landing page is very important. Creating an effective landing page is the first step in making more money from your internet business. Five years ago, you might have to pay a designer plenty of money and interact with them to get what you want. However, with the introduction of services like Instapage, you can set up your landing page yourself. This high-powered landing page builder is becoming more popular today. In this Instapage review, we will consider the features, benefits, pros and cons of this service. After reading this post, you would be better equipped to decide whether to give it a shot or not.
What is Instapage?

Instapage is a cloud-hosted program that comes with almost everything that you require to create and publish your very own landing pages.
This platform is an excellent tool for you, whether you already have your website or other forms of online presence. It is a tool that allows you to make landing pages that are focused on improving your conversions.
Now, you already know that it allows you to create landing pages. But what does this really mean? Let’s see some highlights.
- Drag and Drop Page Builder
This means that unlike other programs, Instapage is not grid-based. It allows you a great deal of flexibility. Thus, you can drag and drop each element exactly where you want it to go.
- Widgets
Because of this feature, you can install your Call-To-Action buttons, timers, and so much more.
- 200+ customizable templates
This help if you don’t want to start from a blank slate.
- Direct access to 33 million Bigstock images
It’s easy to insert professional stock images, though you have to purchase each image separately.
- Detailed form builder and asset delivery
Easily create all types of forms, including multi-step forms. Then, connect to a huge number of integrations. Instapage can even handle automatically delivering assets like lead magnets.
- Helpful analytics
Heatmaps, A/B testing, Google Tag Manager, and more.
- Collaboration tools
Instapage brands itself as a platform for “marketing teams & agencies”, which results in a number of helpful tools for collaboration. For example, you can leave comments on specific parts of a landing page design draft.
- Instablocks
Save specific landing page sections to reuse across designs, or choose from Instapage’s pre-built sections.
- AMP Support
Design Google AMP landing pages using the same drag and drop interface.
- Detailed attribution data
Beyond analytics, Instapage can connect to Google AdWords and other services to integrate attribution data like AdWords campaigns or price data.
The overview above gives a nice view of what you should expect from this powerful program. How well have these features been implemented? After all, it all might look good on paper but might deliver miserable performance in real-life application. Well, let us find out.
Click here for access to start your 14-day free trial
Templates

In the product’s description, about 200 templates are said to be available for you to choose from. But in real-world use, we discovered that it is about 80 available.
Some of the options available are not complete landing pages. For example, the “Thank You” templates isn’t a full landing page option.
Nevertheless, while you might not have as many as stated, those that are available to you have been made of high quality and cover a wide range of goals that will help you.
One feature I liked in this aspect are the filters. Using the filters, it is pretty easy to narrow down the exact type of filter that you want as you create a new landing page.
As the templates cover product sales, signup forms, event registrations and app downloads, you can get a good idea of who is the target audience of Instapage.
However, as one of the key selling points of Instapage is its landing page editor, you’re certainly not limited to using the templates in their default state — or even using a template at all.
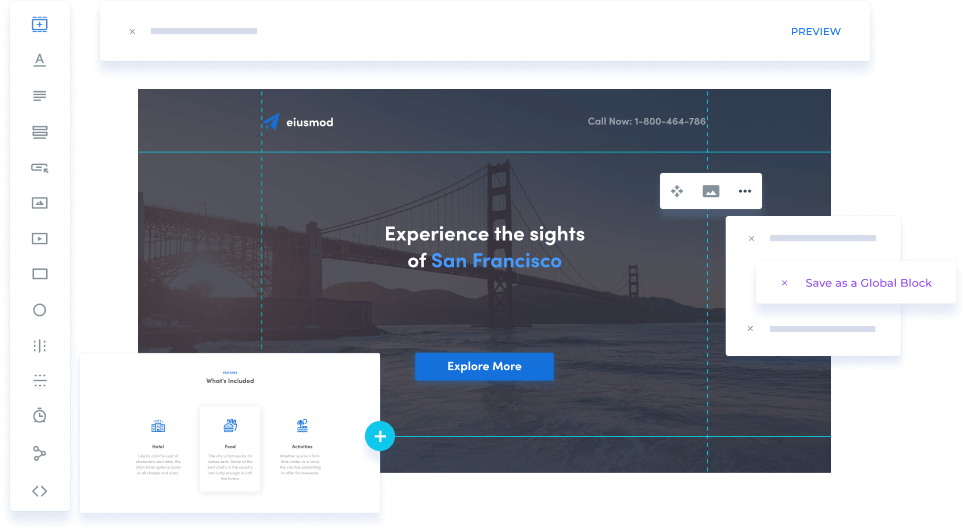
The Drag-And-Drop Landing Page Editor
Whether you start with a blank canvas or one of the templates, the editor of Instapage gives you the freedom to produce a custom landing page. In fact, freedom is probably the keyword when describing the Instapage landing page editor.
Unlike even the most advanced WordPress page builders, the Instapage page builder lets you position your elements anywhere on the page. Instead of being configured to a grid layout, or a column and row-based structure, you’re free to move the items on your page anywhere on the canvas — even on top of each other.
A lack of constraints and total creative freedom can be overwhelming. So, to help to combat this, Instapage displays helpful markers and grids as you move items around the page, giving you an easy way to line up your page elements if you want to.
One really nice feature of the page builder is that as you move an item around the distance between that item and the other page content is displayed, giving perfectionists an easy way to position their page elements. Furthermore, as you move items around the page in the drag-and-drop interface, they’re gently snapped to the underlying grid layout.
While you’re free to ignore this grid and other indicators, it’s nice to have some guidance when it comes to arranging the page elements.
While you’re working in the page builder, you can preview your landing page at any point in a new browser tab by clicking on the preview button. However, the page builder has a WYSIWYG interface, so you won’t have to preview your design often, as when it’s published, it should look exactly how it does in the editor.
Customization Options
The elements that make up your pages can be easily customized through the Instapage page builder interface. Selecting an item on the page displays a few settings for it, along with an edit button.
Clicking on the edit button reveals the properties of the item in the side panel, and, from there, you can make a range of changes beyond what’s available on the floating toolbar.
If you have more exacting specifications for your landing page design, you can add custom CSS to the page elements to control their appearance further. You can also add custom JavaScript to add extra functionality to your landing pages.
Click here for access to start your 14-day free trial
Instablocks

If you’re going to be creating multiple landing pages, either for yourself or your clients, Instapage has a great timesaving feature that you may appreciate. That feature is called Instablocks, and it enables you to build a library of reusable assets or blocks, that you can insert into any of your landing pages.
For example, you could create a custom testimonials block that contains positive feedback from your customers, and then save it as an Instablock. Then, whenever you’re creating a landing page that needs to include testimonials, you can quickly insert that Instablock into the page.
Other uses for Instablocks could include making page headers, footers, calls-to-action and anything else you can create with Instapage that you may want to use on multiple pages. Furthermore, Instapage comes with a varied selection of Instablock templates for you to use as starting points for your own assets.
If you’re wondering if it’s possible to update an Instablock in the library, and then see those changes automatically applied to every instance of that block in your published pages, the answer is yes — this can be done. However, you’ll need to upgrade to the more expensive Enterprise license of Instapage to access the Global Blocks functionality.
Landing Page Widgets
You can quickly insert a range of elements into your landing page designs by using the Instapage widgets. To add one to your page, simply click on one of the widget icons on the sidebar menu of the Instapage editor, and it’s instantly dropped onto the canvas.
From there, you can move it around the page and start editing its appearance and content. You can also define the action associated with a widget, such as setting what happens when someone clicks on a button.
While there are some useful options, the widget selection is probably the weakest aspect of Instapage, especially compared with WordPress page builders such as Divi Builder and Elementor. Some of the widgets you can add to your landing pages with Instapage include:
- Headlines
- Paragraphs
- Forms
- Buttons
- Images
- Videos
- Boxes
- Circles
- Vertical and Horizontal lines
- Timers
- HTML widgets
With a modern WordPress page builder plugin, such as Beaver Builder or Thrive Content Builder, you can add ready-made sliders, testimonials, pricing tables and many more items to your pages.
With Instapage, you can create your own pricing tables or testimonial panels by combining the text, image and headlines widgets, for example. Still, it’s not as convenient as being able to add a ready-made purpose-built widget to your page. To save you time, there are some pre-built pricing tables and other elements in the page templates, but adding them to your pages isn’t as straightforward as having access to ready-made widgets that you can drag and drop onto your pages.
Thankfully, the Instablock feature mentioned earlier does give you a way to create an element, such as a pricing table or call-to-action, then save it for reuse on any page when needed.
Click here for access to start your 14-day free trial
Mobile-Friendly Page Designs
All landing pages created by Instapage are mobile-friendly by default. However, you can switch to the mobile view of a page you’re working on in the editor, and then make modifications that only mobile users will see.
So, if the idea of displaying slightly different versions of your landing pages depending on whether your visitors are using a smartphone or a desktop device sounds appealing, Instapage does include this functionality. However, you can’t quite create two totally different versions of a page. Instead, you’re just able to hide elements you don’t want showing to mobile users.
The Instapage page builder is very impressive. Not only is the interface easy to use, but it gives you lots of freedom when it comes to positioning items, while also providing helpful assistance if you want to align your page elements precisely. The lack of pre-built elements or widgets is disappointing, but you can create most items yourself and then save them for reuse.
Instapage Integration Options
Your Instapage landing pages can be integrated with a wide range of third-party solutions, including analytics tools, email marketing services and webinar providers. If you want to promote products with Instapage, you can connect your landing pages to a Shopify e-commerce store or PayPal to collect payments online.
You can also integrate Instapage with Zapier to connect your landing pages with even more apps and services. If you want to connect your landing pages to a particular service, it’s well worth checking out the integration documentation to see if it’s possible with Instapage.
Tracking, Testing and Reporting
Once you’ve published a landing page, you can start monitoring how it’s performing. One option is to use the built-in heatmap tool to see what your visitors have been doing while viewing your pages, such as where they’ve been clicking or how far they’ve been scrolling.
If your landing page isn’t generating as many leads as you’d hoped for, the heatmap could reveal any potential issues, such as buttons that your visitors aren’t recognizing. These are buttons or forms that are too far down the page, beyond where most of your audience is scrolling to.
As well as heatmaps, you can also see the conversion rates of your pages and other analytics data to help you to monitor their effectiveness. Integrating with Google Analytics gives you even more insight into how your pages are performing.
To help you to get even more conversions out of your visitors, Instapage lets you run A/B tests on your landing pages, too. Through the controls you can create a copy of a landing page, then make changes to the new version of the page, such as changing the call to action. Instapage will then show the different versions of your page to your visitors to see which one performs the best.
Click here for access to start your 14-day free trial
Instapage Pricing
Hopefully, this review has given you a good idea of whether or not Instapage is right for you. However, if you’re still not sure, you can try it for free for 14 days using the trial offer. You’ll need to enter your payment details to access the trial, so you can be automatically billed once it’s over, but, if you’re not happy, cancelling is straightforward.
If you are happy with the trial, there are two options for signup up to Instapage.
One option is the Instapage Business plan, which costs $199 a month, or the equivalent of $149 a month if you choose to pay annually. Paying annually requires an upfront payment of $1,788 but does represent a 25 percent saving, compared with paying monthly.
Instapage Pros
- A good range of professional-looking landing page templates.
- The ability to deliver files and sell items via your landing pages.
- An advanced landing page builder that’s easy to use.
- Enough landing page publishing options.
- Lots of reporting data and tools to help you to optimize your pages.
- Features that make Instapage good for collaborating with team members and clients.
- Good mobile support to help you to design mobile-friendly landing pages.
- Lots of helpful online documentation and a responsive live chat support channel.
Cons
- Business plan limited to 30,000 unique visitors per month, 30 published landing page experiences, five workspaces and five team members. Allowances on Enterprise plan can be customized.
- Slightly limited e-commerce options compared with other tools, such as Leadpages.
- High pricing makes it unsuitable for casual website owners.
Our Verdict
Instapage is a powerful tool that is still easy to use and accessible to beginners. And I loved how free-form the Builder is. You truly have the power to put things anywhere. The publishing options make it simple to use the landing pages that you create, no matter what type of website you’re running.
It’s definitely not the cheapest tool. But if you want a high-powered, optimization-oriented landing page builder, this is the option for you.


